Membuat Aplikasi iOS Hotdogs Menggunakan Firebase ML Kit
Untuk sebagian besar mobile developer tentu tidak asing lagi dengan Firebase. Selain memberikan banyak kemudahan dengan realtime database, Firebase juga datang dengan berbagai macam fitur yang mendukung pengembangan aplikasi dan tidak terbatas pada platform apapun.
Tentang Firebase
Firebase diakuisisi Google pada tahun 2014 sebelum akhirnya pada tahun 2016 Google melakukan pembaharuan besar-besaran dengan spesifik merancang Firebase agar dapat mendukung pengembangan aplikasi mobile pada setiap stage mulai dari development, peningkatan kualitas, hingga pada proses pengembangan bisnis. Kini Firebase telah digunakan secara aktif pada lebih dari 1.2 juta aplikasi setiap bulannya di seluruh dunia.
Tentang ML Kit
ML Kit adalah mobile SDK yang menghadirkan fungsi machine learning pada pengembangan aplikasi berbasis Android dan iOS tanpa harus menyiapkan model sendiri ataupun melakukan training. ML Kit menyediakan 5 machine learning common use cases yang bisa langsung digunakan diantaranya adalah:
- Text Recognition
- Face Detection
- Barcode Scanning
- Image Labelling
- Landmark Recognition
Terutama buat kalian yang baru belajar di dunia machine learning, ML Kit akan lebih mudah untuk diimplementasi dengan hanya beberapa baris kode. Namun jika kamu memiliki pengalaman machine learning sebelumnya dan ingin melakukan kustomisasi lebih juga tersedia fitur untuk menggunakan model TensorFlow lite kamu sendiri.
The Hotdogs App

Buat kamu yang nonton serial Silicon Valley yang ditayangkan oleh HBO mungkin sudah tahu bahwa Jian Yang yang diperankan oleh Jimmy O. Yang mengembangkan sebuah aplikasi mobile yang dia sebut Seefood. Aplikasi ini menggunakan teknologi dari salah satu implementasi machine learning yaitu image labelling. Ini menginspirasi saya untuk membuat sebuah aplikasi iOS yang bertugas membedakan apakah suatu objek adalah hotdog atau bukan hotdog.

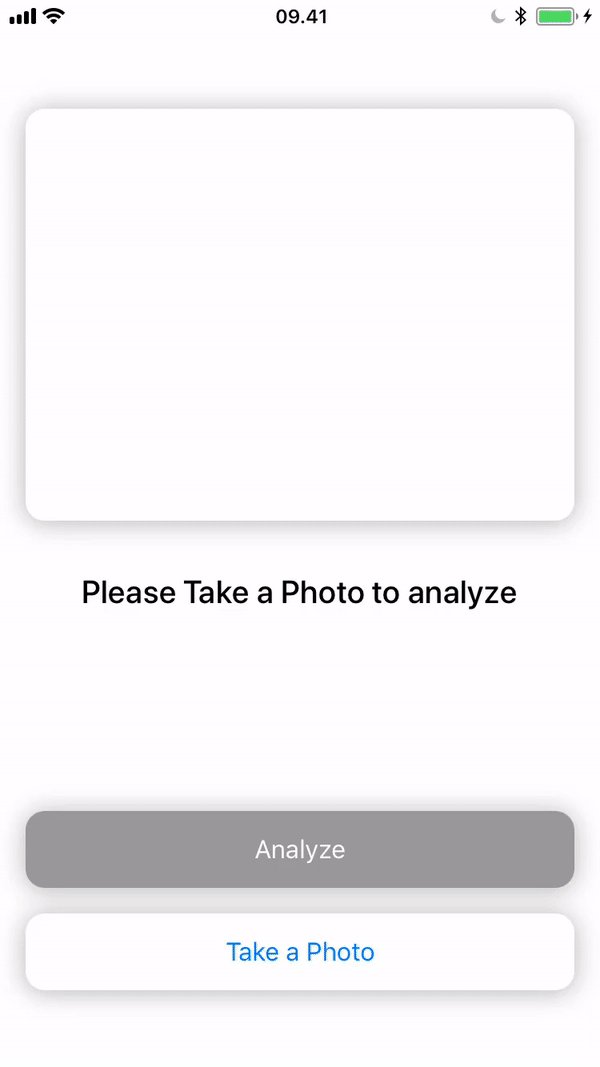
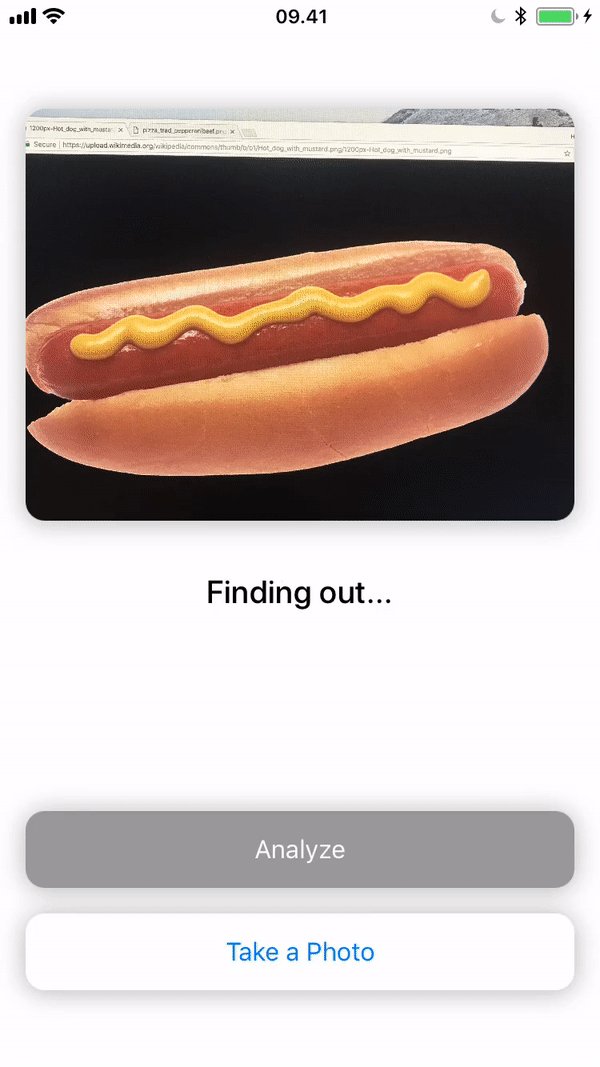
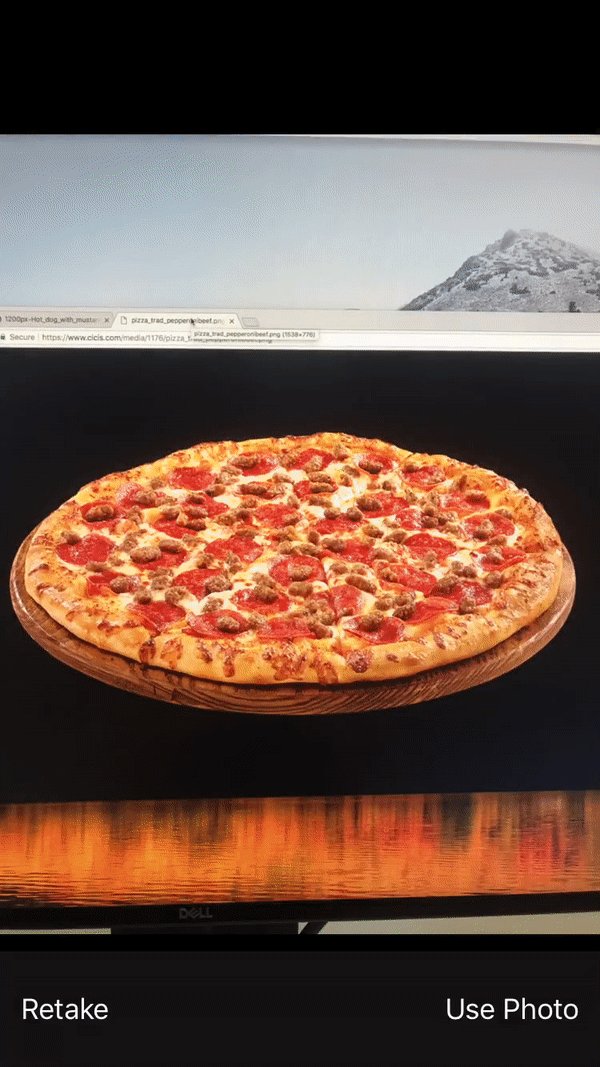
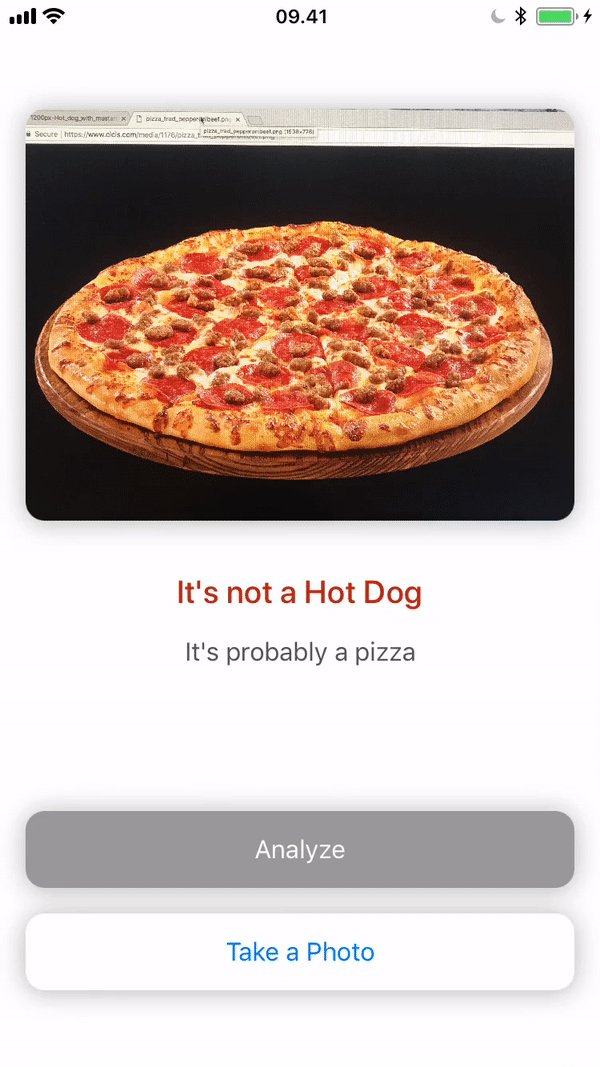
Demo Hotdogs App
Menyiapkan Environment
Saya akan mengembangkan aplikasi ini dalam platform iOS. Untuk dapat menggunakan Firebase SDK kali ini saya akan memilih dengan menggunakan CocoaPods sebagai dependency manager. CocoaPods dapat di-install menggunakan Homebrew pada macOS melalui terminal.
brew install cocoapods
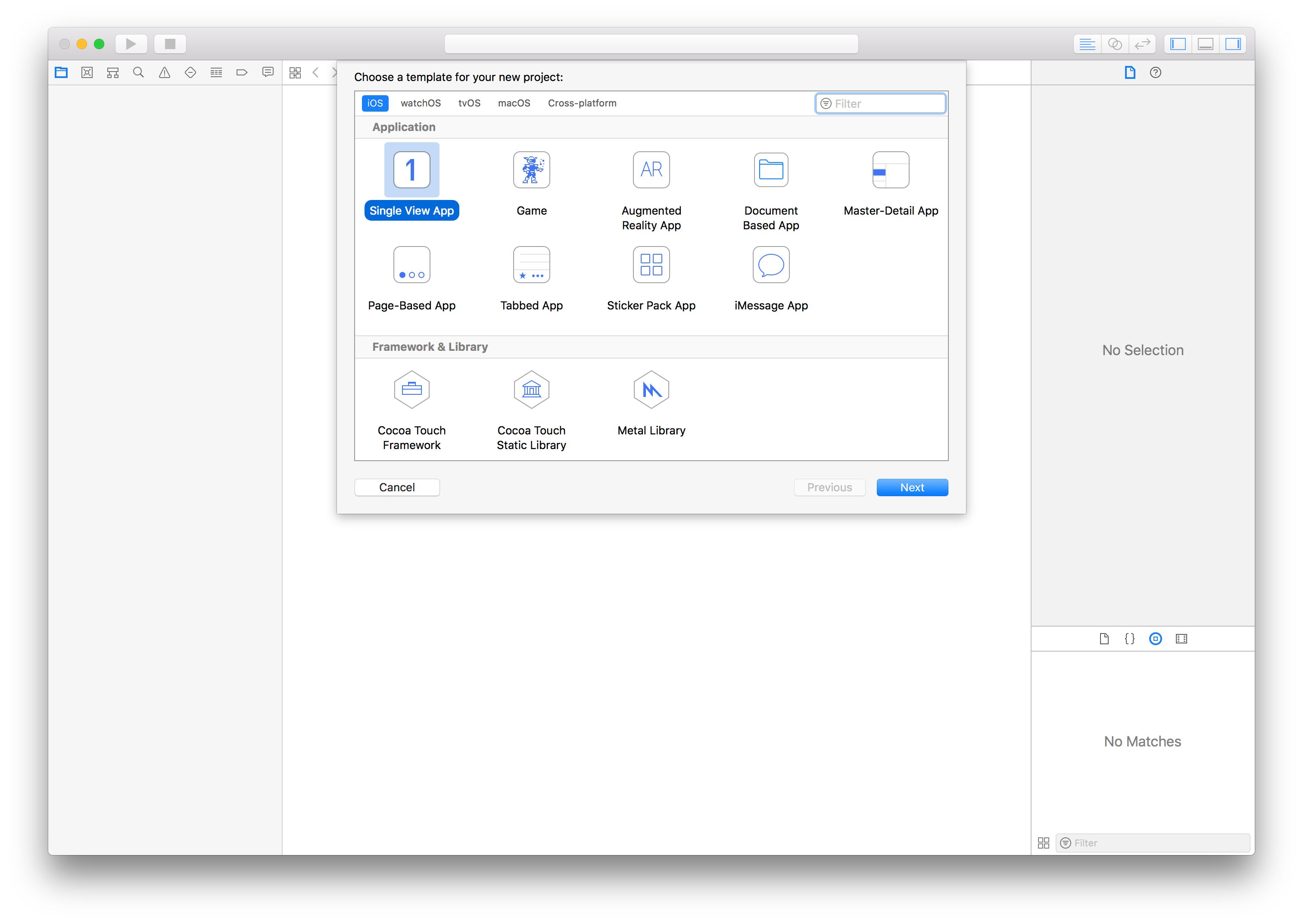
Kita memulai dengamn membuat project baru di XCode sebagai Single View App. Untuk membuat aplikasi ini tetap sederhana saya tidak akan menggunakan Unit Testing, UI Testing, & Core Data di awal. Selain itu saya juga hanya akan menggunakan potrait orientation untuk menyederhanakan auto layout.



Install Firebase SDK
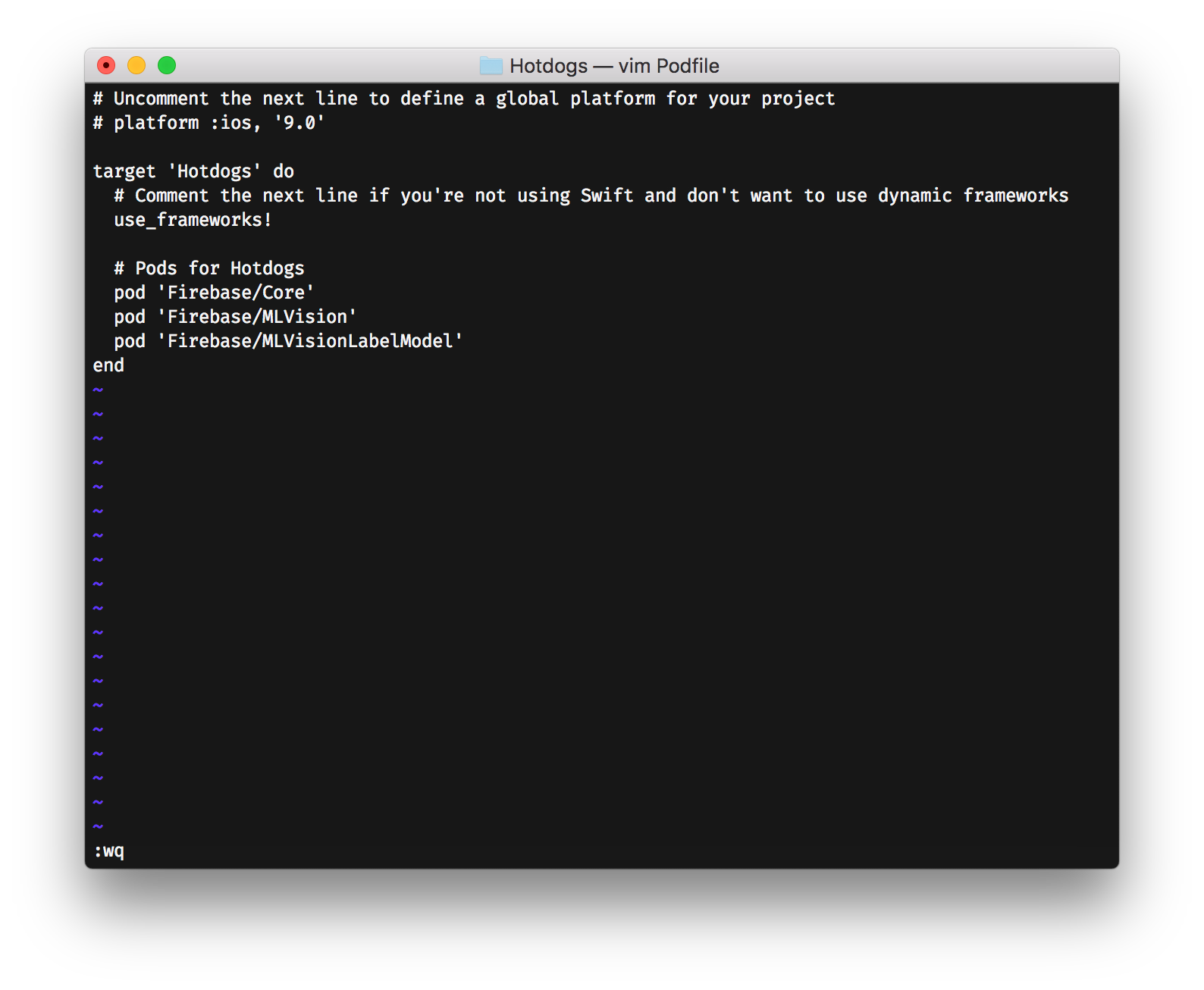
Inisialisasi CocoaPods sebagai dependency manager dapat dilakukan melalui terminal dengan cara pod init. CocoaPod CLI akan membuatkan file bernama Podfile dalam directory project kita. Update Podfile ini dengan menambahkan dependency yang dibutuhkan. Untuk project ini kita akan membutuhkan 3 dependencies yang harus di install.
- Firebase/Core
- Firebase/MLVision
- Firebase/MLVisionLabelModel

Setelah mengubah Podfile kita pun dapan melakukan pod install.

Setelah melakukan pod install CocoaPods akan membuatkan file Hotdogs.xcworkspace dan Podfile.lock di direktori project. Untuk lebih lengkap mengenai CocoaPods dapat dibaca disini. Bukalah Hotdogs.xcworkspace ini menggunakan XCode untuk memulai project.
Setup Project di Firebase Console
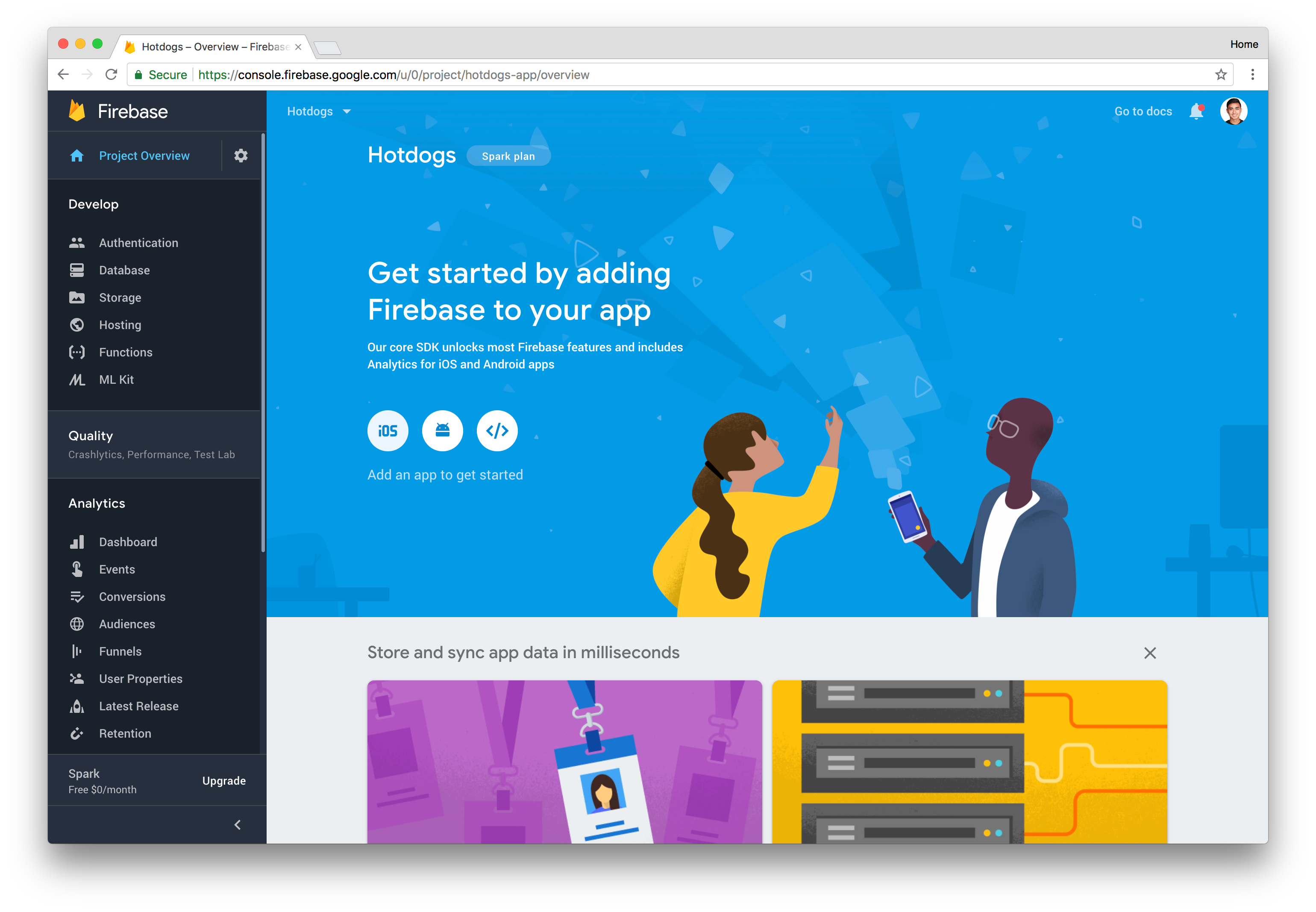
Buat project baru di Firebase melalui Firebase Console

Masukkan nama project dan analytics and billing region sebagai Indonesia.


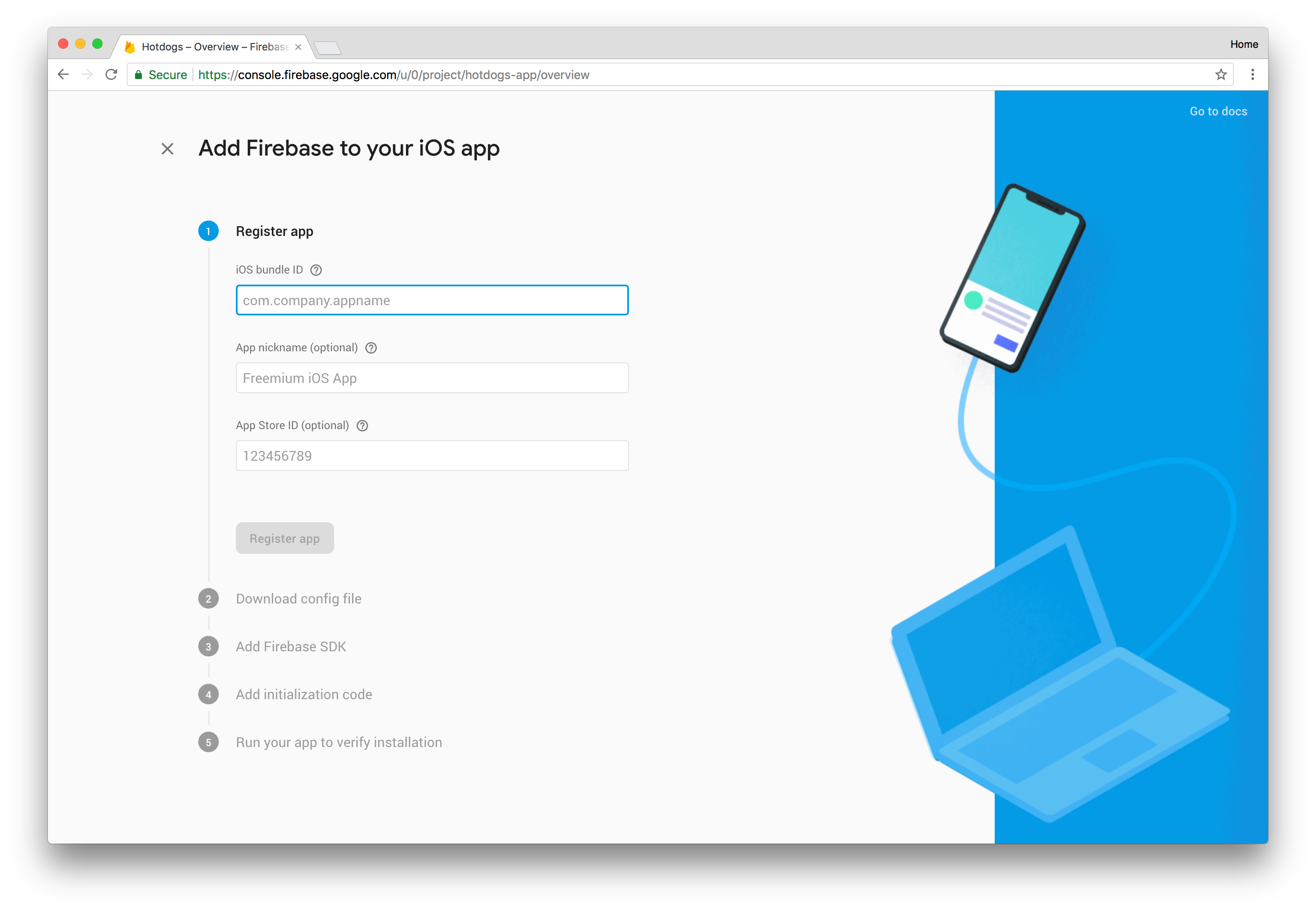
Akan ada beberapa input yang harus diisi, sebagian opsional tidak perlu diisi. Input yang diperlukan oleh Firebase hanyalah Bundle ID aplikasimu. Simpan config file yang di-generate Firebase Console saat kita mendaftarkan aplikasimu dengan name GoogleService-info.plist ini di dalam project directory kita. File ini menyimpan API Key dan beberapa konfigurasi lainnya jadi pastikan file ini aman.
Tambahkan Firebase dengan caraimport Firebase pada file AppDelegate.swift. Setelah itu tambahkan FirebaseApp.configure() dalam application(_, didFinishLaunchingWithOptions). Ini akan membuat aplikasinya akan menjalankan Firebase saat aplikasi berjalan.
Jika aplikasi ini dijalankan maka XCode console akan memunculkan log berupa Firebase Analytics v.50001000 started sebagai tanda bahwa Firebase berjalan pada aplikasi kita.
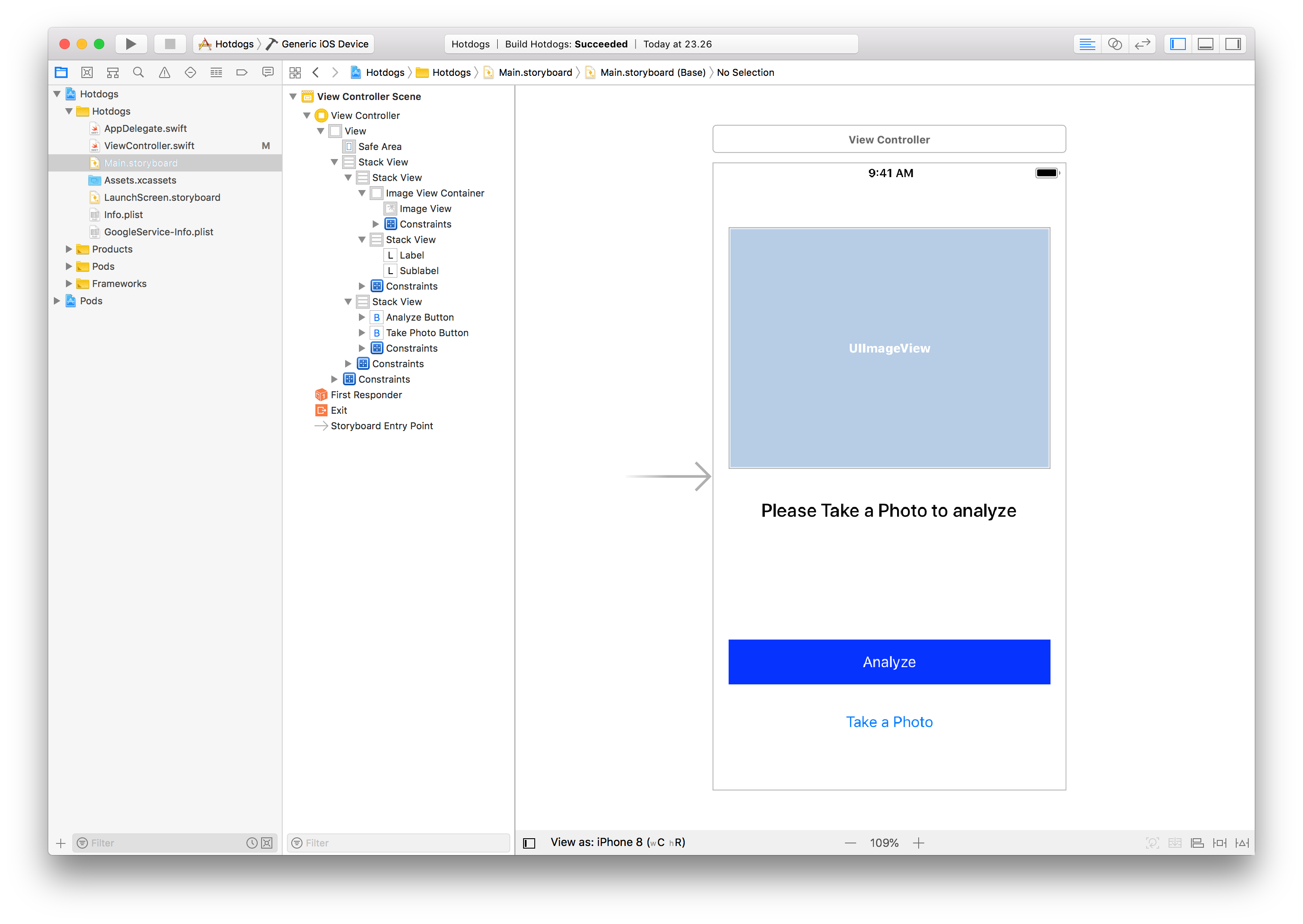
Menyiapkan Interface

Untuk penyederhanaan dalam Storyboard di atas saya hanya akan menggunakan UIImageView, UILabel, dan UIButton yang saya bungkus dengan beberapa UIStackView. Storyboard ini adalah custom class dari ViewController class yang dapat ditemukan di ViewController.swift.
Mengambil gambar
Untuk mengambil gambar kita membutuhkan sebuah instance dari UIImagePickerController sebagai properti dari ViewController yang akan conforms dua protokol yaitu UINavigationControllerDelegate dan UIImagePickerControllerDelegate. Dua protokol ini nantinya akan berfungsi agar ViewController dapat mengolah data foto yang diambil oleh UIImagePickerController. Untuk case ini saya akan melakukan deklarasi sebagai lazy property.
imagePickerController ini kemudian kita tampilkan disaat user menekan tombol takePhotoButton.
Setelah memiliki itu semua. Kita dapat memperoleh gambar yang diambil melalui function imagePickerController(, didFinishPickingMediaWithInfo). Fungsi ini akan dipanggil setiap kali user selesai mengambil gambar dengan kamera dan akan melakukan update terhadap image di imageView dengan image yang diambil oleh user.*
FirebaseController
Saya menyiapkan satu singleton class untuk Firebase yang memiliki fungsi getImageLabel. Fungsi ini nantinya akan kita pakai untuk mendapatkan array dari VisionLabel hasil dari deteksi yang dilakukan oleh VisionLabelDetector.
Mendeteksi Label Gambar
Sebelum melakukan deteksi kita akan menyiapkan fungsi displayResult terlebih dahulu untuk menampilkan hasil dari image labelling yang dilakukan oleh Firebase.
Fungsi displayResult ini pada dasarnya akan melakukan pengecekan satu per satu terhadap VisionCloudLabel yang diterima sebagai parameter. Jika satu dari sekian banyak label tersebut adalah “hot dog” . Dan untuk memudahkan kita pastikan confidence level nya di atas 75%. Confidence level menunjukan seberapa yakin classifier kita menyatakan bahwa itu adalah benar hot dog.
Deteksi gambar kemudian diinisiasi oleh tombol analyzePhoto. Tombol ini nantinya akan memanggil fungsi getImageLabel yang dimiliki Firebase. Saat sudah memiliki hasil displayResult akan dipanggil dalam main thread untuk menampilkan hasil analisis.
Cloud Labelling
Jika kamu menjalankan aplikasi ini maka kamu akan mendapati hasil seperti “food” atau “fast food” sebagai hasil labelling dari gambar hot dog . Hasil ini tantu sebenarnya sudah benar hanya saja masih cukup general. Hal ini dikarenakan proses labelling dilakukan on device dan dengan keterbatasan computing resource maka kita juga hanya akan mendapatkan label yang terbatas. Cloud labelling menawarkan label yang lebih variatif dan spesifik apabila kita ingin hasil yang lebih dalam. Untuk itu kita akan persiapkan sebuah fungsing getImageLabelOnCloud pada FirebaseController kita. Fungsi ini membutuhkan labelDetector khusus cloud VisionCloudLabelDetector. Jadi kita akan membuat satu instance dengan lazy property untuk kemudian dapat di reuse oleh getImageLabelOnCloud function. Untuk menggunakan CloudLabelling kita juga harus mengaktifikan Google Vision API karena ini dibutuhkan oleh Firebase MLKit untuk melakukan analisis konteks pada gambar.
Optimization
Aplikasi ini sudah berjalan dengan baik dengan menampilkan label yang lebih spesifik dengan menggunakan cloud image labelling. Namun permasalahan lain yang kita dapat adalah latency. Ini disebabkan oleh kebutuhan kita untuk melakukan labelling melalui cloud sedangkan gambar yang kita kirim terlalu besar maka kita perlu mengecilkan ukuran gambar yang kita kirim untuk mendapatkan hasil lebih cepat.
Kita menambahkan extension sebuah fungsi resize dengan parameter adalah maxSize yang kita inginkan. Kemudian pada function getVisionImage kita menggunakan function resize ini untuk mengecilkan ukuran gambar. Untuk case ini kita akan gunakan 400.0 agar gambar yang dikirim width atau height nya tidak akan lebih dari 400 pixel.
Kesimpulan
Kita sudah berhasil membuat aplikasi fungsional Hotdogs menggunakan Firebase ML Kit. Untuk UI dan UX saya menambahkan tambahan seperti memberi shadow, warna tombol, dan disable button untuk beberapa cases. Lengkapnya bisa dilihat di repository ini. ZulwiyozaPutra/hotdogs hotdogs - An iOS application for detecting images and tell whether the object is a Hotdog or not a Hotdog. This app…github.com
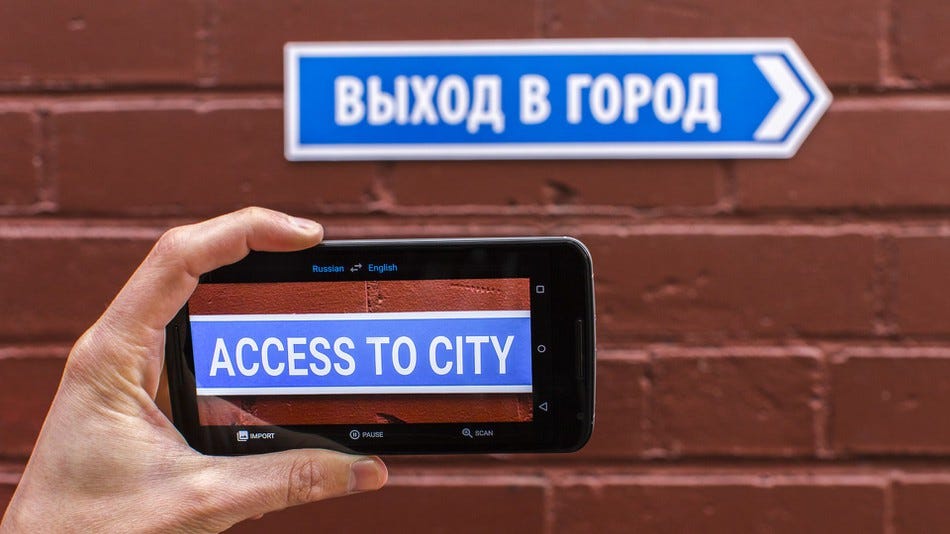
Masih banyak lagi hal yang bisa kita lakukan dengan Firebase ML Kit. Mungkin dalam situasi tertentu ada kalanya kita membutuhkan fitur lain seperti text recognition yang digunakan di aplikasi Google Translate dimana kita bisa melakukan translasi real time melalui gambar.

Saya sendiri menggunakan Firebase dalam banyak hal karena tidak perlu lagi memikirkan infrastrtuktur. Selamat mencoba!